Wordpress
Hiển thị thông tin bài đăng blog wordpress trong theme flatsome
Bài hôm nay mình sẽ chỉ bạn làm hiển thị thông tin bài đăng blog wordpress trong theme flatsome nhé .
Đôi lúc chúng ta cần show các thông tin bên dưới tựa đề bài đăng như người đăng bài , ngày đăng bài , ngày update , lượt xem , số lần comment ..
Bảng nội dung
Hiện thị thông tin bài đăng blog wordpress trong theme flatsome
Nói là theme Flatsome nhưng cũng có thể áp dụng cho tất cả các theme nhé , tuy nhiên vị trí có thể khác chút nhé
ok bắt đầu nào , xem qua sau khi show chúng ta sẽ có những gì và như thế nào, Mời bạn xem qua hình sau khi mình show 1 số thông tin trong bài đăng nhé
Tham khảo thêm: Top hosting tốt nhất hiện nay
Thường thì chúng ta hay có những thông tin meta như sau:
- Người đăng ( mình lấy mặc định của blog chỉ thay class để css lại thôi )
- Ngày đăng ( cũng lấy mặc định của blog )
- Chuyên mục đăng
- Số bình luận
ngoài ra 1 số bạn còn thích thêm
- Hiển ngày update bài ( sửa bài )
- Lượt xem
- ….
Cách làm Hiện thị thông tin bài đăng blog wordpress
Note : khuyến khích làm trên child theme nhé
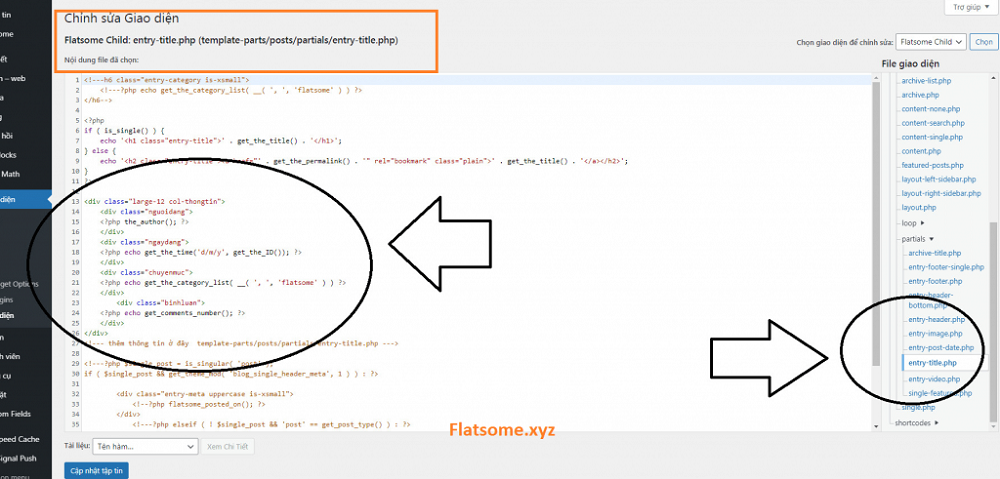
Tìm đến đường dẫn bên dưới :
Flatsome Child: entry-title.php (template-parts/posts/partials/entry-title.php)
tìm đến đoạn code :
<?php if ( is_single() ) {
echo '<h1 class="entry-title">' . get_the_title() . '</h1>';
} else {
echo '<h2 class="entry-title"><a href="' . get_the_permalink() . '" rel="bookmark" class="plain">' . get_the_title() . '</a></h2>'; }
?>Thêm code này vào bên dưới
<div class="large-12 col-thongtin">
<div class="nguoidang">
<?php the_author(); ?>
</div>
<div class="ngaydang">
<?php echo get_the_time('d/m/y', get_the_ID()); ?>
</div>
<div class="chuyenmuc">
<?php echo get_the_category_list( __( ', ', 'flatsome' ) ) ?>
</div>
<div class="binhluan">
<?php echo get_comments_number(); ?>
</div>
</div>xem hình

Note :
trong hình tớ bỏ 2 đoạn ( đầu + cuối bằng dấu
- Đoạn đầu hiện thị chuyên mục blog
- đoạn cuối là code mặc định của blog – do minh thêm bên trên nên có thể xóa hoặc ẩn nó đi
Ngoài những mục ở trên ta còn có thể thêm :
- Lượt xem ( nhớ đọc bài này trước nhé Code đếm lượt truy cập không dùng plugin trong wordpress )
<div class="luot-xem">
Lượt xem : <?php echo getPostViews(get_the_ID()); ?>
</div>Tags bài viết
<div class="tags" >
<?php the_tags( 'Tags: ',' ','<br />' ); ?>
</div>Sau khi Add code bên trên xong tạm thời là nó sẽ hiện thị nhưng chưa đẹp cần css sau mới đẹp được nhé
/*Mô tả dưới tựa đề bài viết - Flatsome.xyz*/
.large-12.col-thongtin {
display: flex;
}
.nguoidang, .ngaydang, .chuyenmuc {
margin-right: 18px;
}
.binhluan:before,.nguoidang:before,.ngaydang:before, .chuyenmuc:before {
font-family: 'FontAwesome';
padding-right: 7px;
}
.nguoidang:before {
content: "\f4ff";
}
.ngaydang:before {
content: "\f017";
}
.chuyenmuc:before {
content: "\f07c";
}
.binhluan:before {
content: "\f086";
}Đê ICON hiện thị bạn cần cài Hướng dẫn sử dụng Font Awesome 5 bản miễn phí nhé
OK vậy là xong rồi nhé ,
Ngoài ra bạn cần yêu cầu show gì cứ báo mình nhé , Chúc bạn thành công

