Plugin
All in One Support Button 2.0.5 – Nút liên hệ tất cả trong một
Plugin All in One Support Button là một plugin mà mình thấy khá là tiện lợi và cần thiết cho mỗi Website. Thường thì mình vẫn hay gẵn các nút liên hệ bằng code (như trên blog của mình chẳng hạn). Nhưng mà không phải ai cũng biết code đúng hem nè. Bởi vậy nên plugin All in One Support Button này sẽ rất phù hợp cho các bạn không rành về code lắm.
Bảng nội dung
Điểm Nổi Bật của All in One Support Button
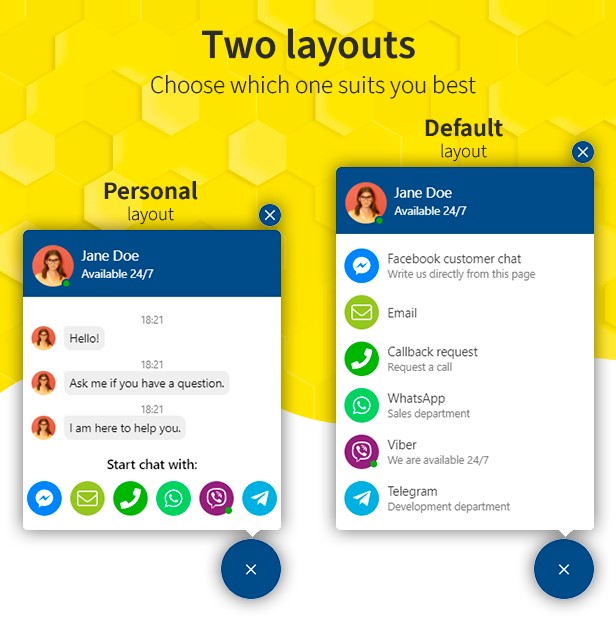
- Giao diện thân thiện và dễ sử dụng: Plugin được thiết kế với giao diện trực quan, đơn giản và thân thiện với người dùng. Nút hỗ trợ nổi bật trên website, giúp khách hàng dễ dàng nhận thấy và tương tác.
- Khả năng tùy biến cao: Bạn có thể tùy chỉnh nút hỗ trợ theo phong cách thiết kế, màu sắc và vị trí phù hợp với website của mình. Điều này giúp tạo ra trải nghiệm nhất quán và chuyên nghiệp cho khách hàng.
- Tương thích với nhiều nền tảng hỗ trợ khách hàng: Plugin hỗ trợ tích hợp với nhiều nền tảng hỗ trợ khách hàng phổ biến như LiveChat, Tawk.to, Zendesk, Olark, Freshchat, v.v. Điều này cho phép bạn kết nối và quản lý dễ dàng các kênh hỗ trợ khác nhau từ một nơi duy nhất.
- Đa dạng tùy chọn hỗ trợ: All in One Support Button cung cấp nhiều tùy chọn hỗ trợ khác nhau như chat trực tiếp, gọi điện thoại, email, mạng xã hội, v.v. Khách hàng có thể lựa chọn cách thức liên hệ phù hợp với nhu cầu và sở thích của mình.
- Theo dõi và phân tích hành vi người dùng: Plugin cho phép bạn theo dõi và phân tích hành vi của khách hàng khi sử dụng nút hỗ trợ. Từ đó, bạn có thể hiểu rõ hơn nhu cầu và thói quen của khách hàng để cải thiện dịch vụ một cách phù hợp.

Tại Sao Nên Sử Dụng All in One Support Button?
- Tăng tương tác với khách hàng lên đến 300%: Với thiết kế nổi bật và đa dạng tùy chọn hỗ trợ, plugin giúp tăng đáng kể khả năng tương tác giữa doanh nghiệp và khách hàng. Theo một số nghiên cứu, sử dụng nút hỗ trợ như All in One Support Button có thể tăng lượt tương tác với khách hàng lên đến 300%.
- Nâng cao trải nghiệm khách hàng: Bằng cách cung cấp nhiều cách thức hỗ trợ khác nhau, plugin giúp đáp ứng tốt hơn nhu cầu đa dạng của khách hàng. Khách hàng càng dễ dàng liên hệ và được hỗ trợ, họ càng hài lòng và gắn bó hơn với doanh nghiệp.
- Tối ưu hóa nguồn lực hỗ trợ khách hàng: Nhờ khả năng tích hợp đa kênh và theo dõi hành vi người dùng, plugin giúp tối ưu hóa nguồn lực hỗ trợ khách hàng của doanh nghiệp. Điều này giúp tiết kiệm thời gian và chi phí đáng kể.
- Tăng lợi nhuận và doanh thu: Khi trải nghiệm khách hàng được cải thiện, khách hàng sẽ có khuynh hướng mua hàng và sử dụng dịch vụ của doanh nghiệp nhiều hơn. Điều này sẽ dẫn đến tăng lợi nhuận và doanh thu cho doanh nghiệp.
- Cạnh tranh tốt hơn trên thị trường: Trong môi trường kinh doanh cạnh tranh ngày nay, việc cung cấp dịch vụ khách hàng xuất sắc là một lợi thế lớn giúp doanh nghiệp của bạn vượt trội so với đối thủ cạnh tranh.
- Theo dõi và cải thiện liên tục: Với khả năng phân tích hành vi người dùng, doanh nghiệp có thể nắm bắt nhu cầu và thói quen của khách hàng để điều chỉnh và cải thiện dịch vụ khách hàng liên tục, đáp ứng tốt hơn mong đợi của khách hàng.
Câu hỏi thường gặp về All in One Support Button
- File này có miễn phí: Có, mình chia sẻ miễn phí đến các bạn và bạn có thể dùng thoải mái.
- Có cần nhập Key để dùng không: Không cần nhé. Bạn cứ cài vào và xài. Plugin đã được kích hoạt sẵn nên cứ dùng nhé.
- Có thể hỗ trợ hướng dẫn mình cài đặt không: thoải mái nhé bạn, có liên hệ FB hoặc Zalo của mình. Mình sẵn sàng support cho bạn nhé.
Hướng dẫn cài đặt
Bước 1: Tải file source của plugin về theo link ở cuối bài.
Bước 2: Sau đó chỉ cần cài plugin này lên site của bạn và Active.
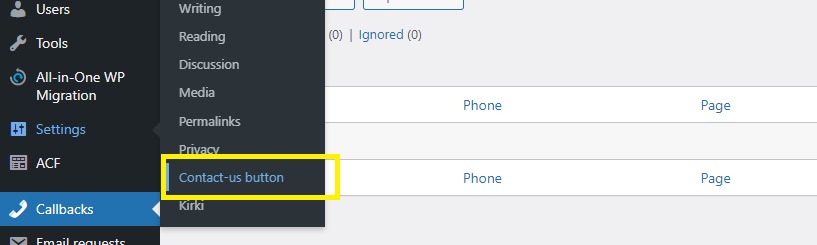
Bước 3: Ta vào Setting (Cài đặt) -> Contact-us button để bắt đầu cài đặt các nút liên hệ trên Web của mình nhé.

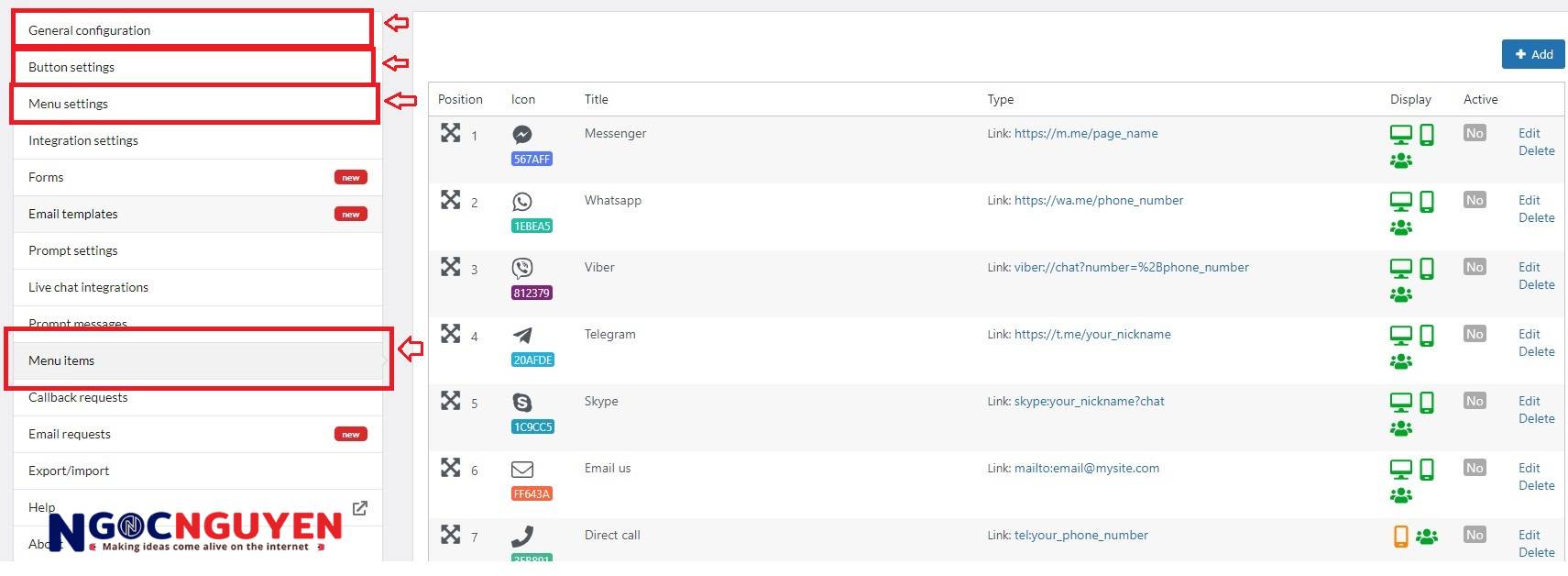
Bước 4: Bắt đầu cấu hình các nút liên hệ. Phần này thì các bạn mày mò xíu là ra hết thôi. Có vài chỗ mà mình thường hay dùng như hình dưới.

- Menu items: Là nơi bạn sẽ thêm các link social cho các nút liên hệ của mình. Muốn bật nút nào thì nhớ Active nó lên (ở cột Active)
- Menu Settings: Tùy chỉnh giao diện cho các Menu của bạn.
- Button Settings: là phần tùy chỉnh cho cái nút tất cả trong một. Thì khi mình click vào nút đó xong thì nó mới xổ ra các menu khác.
- General configuration: Phần này thì chủ yếu là phần bật tắt nút trên giao diện Mobile hay không.
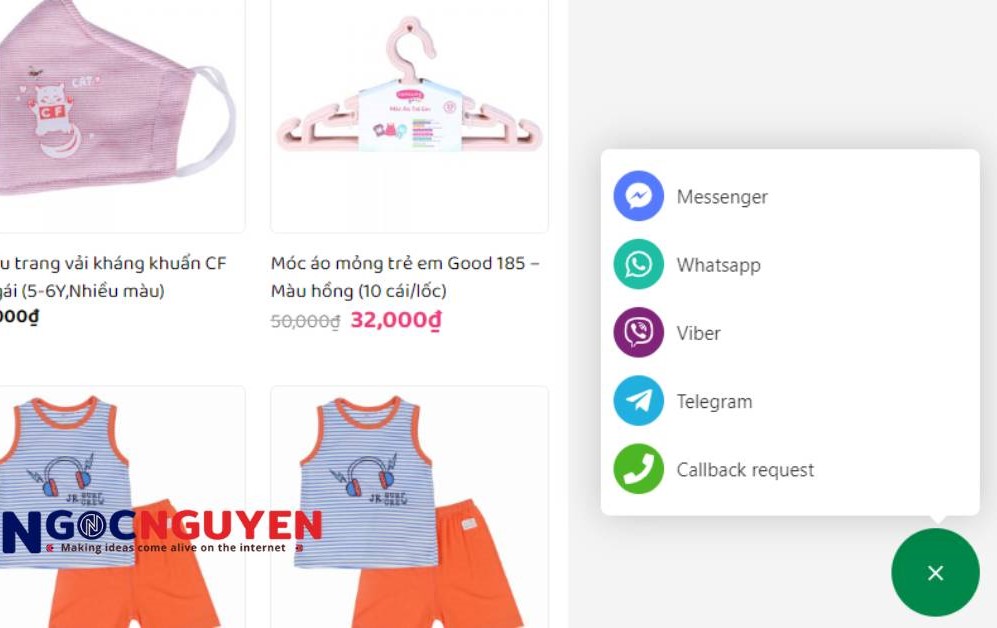
Sau khi thêm đầy đủ menu vào thì chúng ta sẽ có được giao diện nút hoàn toàn đẹp như hình dưới mà không cần phải biết code nè.

Tổng Kết
Nếu bạn đang tìm kiếm một giải pháp đơn giản nhưng hiệu quả để nâng cao trải nghiệm hỗ trợ khách hàng, hãy trải nghiệm ngay plugin All in One Support Button. Hãy tập trung vào trải nghiệm khách hàng trên Website của chính bạn nhé.
Cứ nhắn cho mình nếu cần hỗ trợ cài đặt nhé.

