Wordpress
Hướng dẫn cách sửa lỗi Font trên Flatsome
Dạo gần đây, vòng vòng bảo trì một vài website của khách hàng mình thì chợt nhận ra nhiều Website dựng bằng theme Flatsome đang bị lỗi Font Tiếng Việt mà trước đây chưa từng có. Vậy nên mình viết bài này hướng dẫn các bạn cách khắc phục lỗi Font trên Flatsome luôn nhé.

Nguyên nhân gây lỗi
Do sau bản cập nhất Flatsome đã hỗ trợ tính năng lưu Google Font ở local (lưu ở hosting). Với tính năng này thì sẽ giúp tăng điểm số Google Pagespeed lên một chút. Nhưng mà vài web Tiếng Việt lại bị lỗi font như mình nói trên.
Nếu bạn cần theme Flatsome thì tải tại đây nhé
Cách khắc phục lỗi Font trên theme Flatsome
Bước 1: Tại giao diện trang Admin ta vào Giao diện -> Tùy biến.
Bước 2: Sau đó tiếp tục vào Style -> Typography
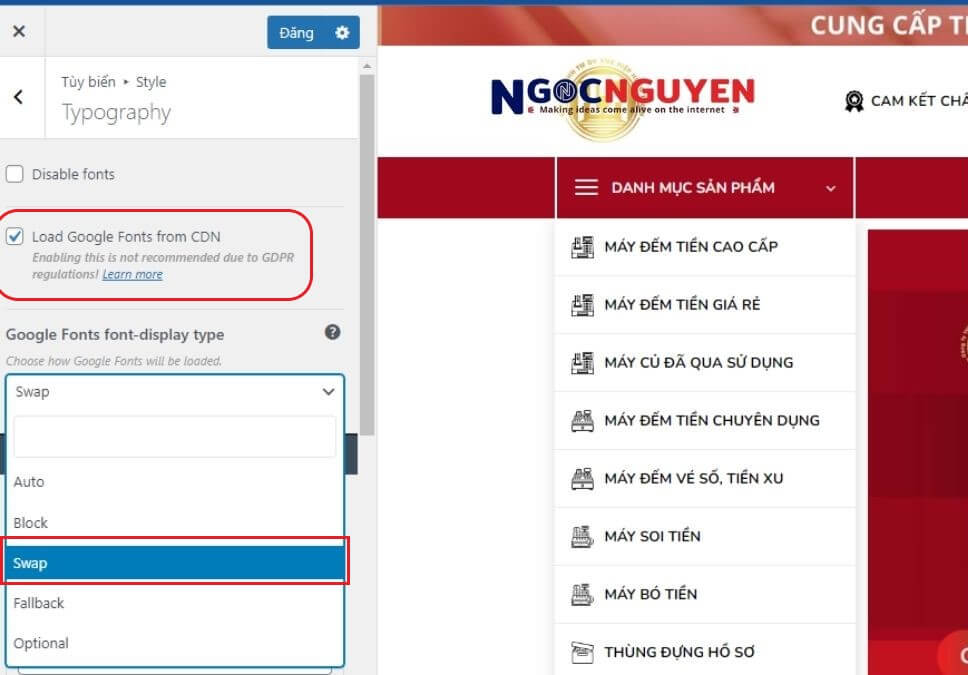
Bước 3: Tại đây chúng ta chọn tích vào ô “Load Google Fonts from CDN“. Ở Google Fonts font-display type chúng ta chọn Swap. Xong rồi nhấn nút “Đăng” và check lại kết quả nhé.
Tham khảo thêm: Top hosting tốt nhất hiện nay

Như vậy là bài viết này Hoàng PM đã giúp bạn fix nhanh lỗi Font trên theme Flatsome rồi nhé. Hy vòng bài viết sẽ giúp ích cho nhiều bạn. Cần mình hỗ trợ gì thì cứ thoải mái nhắn cho mình nhé.

