Wordpress
Kiểm tra hiển thị bài đăng trên Facebook bằng Facebook Debug
Facebook Debug là một công cụ miễn phí của Facebook, nó cho phép người dùng phát hiện các lỗi liên quan đến bản xem trước của bài đăng trên Facebook. Sử dụng công cụ này sẽ giúp các bạn xem được hình ảnh và chú tích tương ứng khi chia sẽ các link trên Website lên trang mạng Facebook.
Bảng nội dung
1. Thông tin dữ liệu chia sẻ bài đăng trên Facebook sẽ lấy từ đâu?
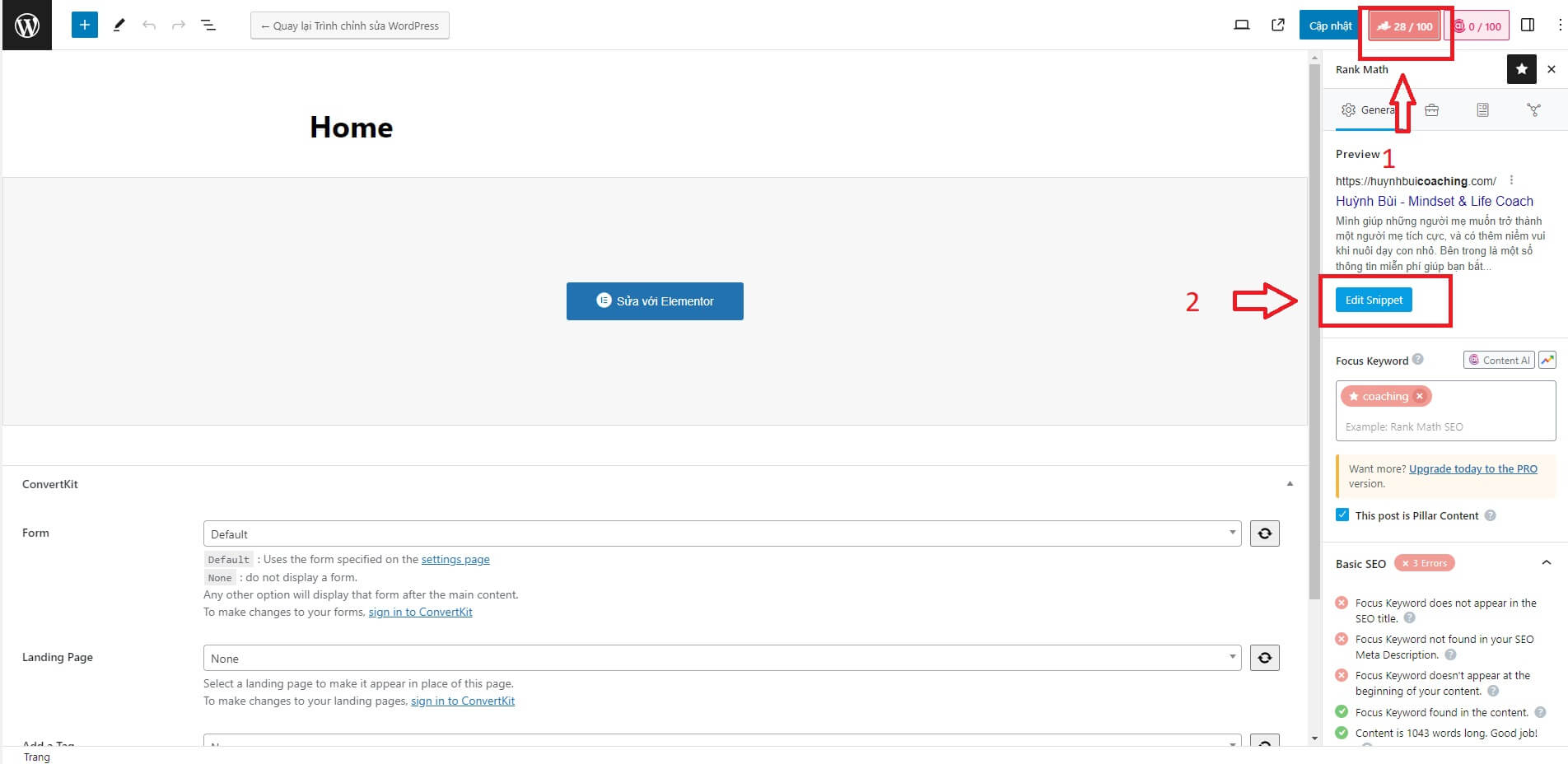
Nếu bạn đang xài Rank Math SEO hoặc Yoast SEO thì nó chính là thông tin mình cấu hình trong phần Snippet -> Social

Nó chính là phần hiển thị bài đăng của mình hoặc link của mình trông như thế nào trên mạng xã hội.
2. Vì sao cần Facebook Debug
- Khi bạn đã thay đổi cách hiển thị trên website rồi những khi chia sẻ link thì vẫn không thấy nó cập nhật.
- Khi bạn chia sẻ link bài viết những bị mất hình đại diện bài viết hoặc các thông tin khác và bạn muốn biết lỗi ở đâu.
- Trong trường hợp bạn có 1 landing page và phải update version của nó liên tục và nhiều, các thẻ tiêu đề và mô tả cũng thay đổi nhiều. Và tất nhiên là bạn cần link chia sẽ ra được update liền chứ ko phải đợi.
- Và nhiều trường hợp khác nửa, mà mấy trường hợp trên là mình hay gặp.
3. Cách dùng Facebook Debug để kiểm tra hiển thị bài đăng
Nếu bạn đang cần xem thử bài đăng của mình trên Facebook như thế nào hoặc bạn đang gặp lỗi hiển thị khi chia sẽ bài đăng thì hãy dùng Facebook Debug để kiểm tra và làm theo các bước dưới đây:
Bước 1: Chạy trình gỡ lỗi Facebook
Truy cập vào link: https://developers.facebook.com/tools/debug/. Sau đó nhập URL vào và chọn Gỡ Lỗi.
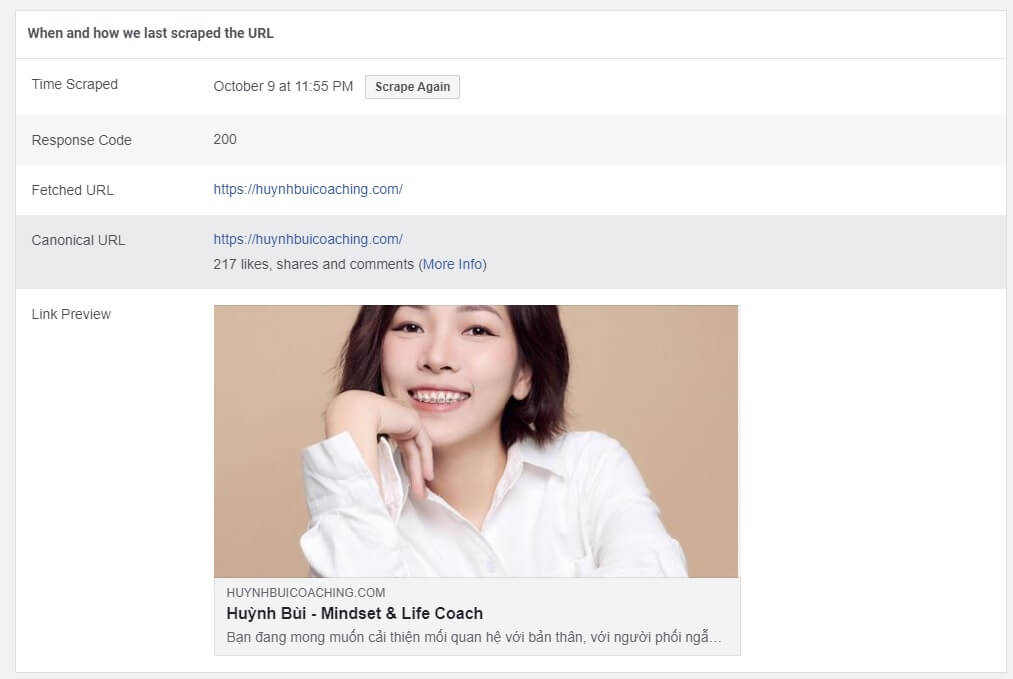
Hãy chú ý đến các danh mục mà công cụ này đã truy xuất như thời gian trích xuất, mã phản hồi và xem trước liên kết.

- Time Scraped: thời điểm Facebook quét thông tin và lưu vào bộ nhớ đệm khi link được đăng trên Facebook. Nếu trang web đã có sự thay đổi, bạn có thể chọn Thu thập lại.
- Response Code: hiển thị ký tự 200 hoặc 206 là tốt nhé.
- Link Preview: nếu bạn không hài lòng với cách mà bài đăng xuất hiện trên Facebook thì đây là lúc để khắc phục vấn đề này.
* Nếu đã hài lòng với kết quả rồi thì không cần qua các bước sau nhé. Nhưng nếu nó vẫn chưa đúng theo những gì bạn đã sửa thì tiếp tục bước 2.
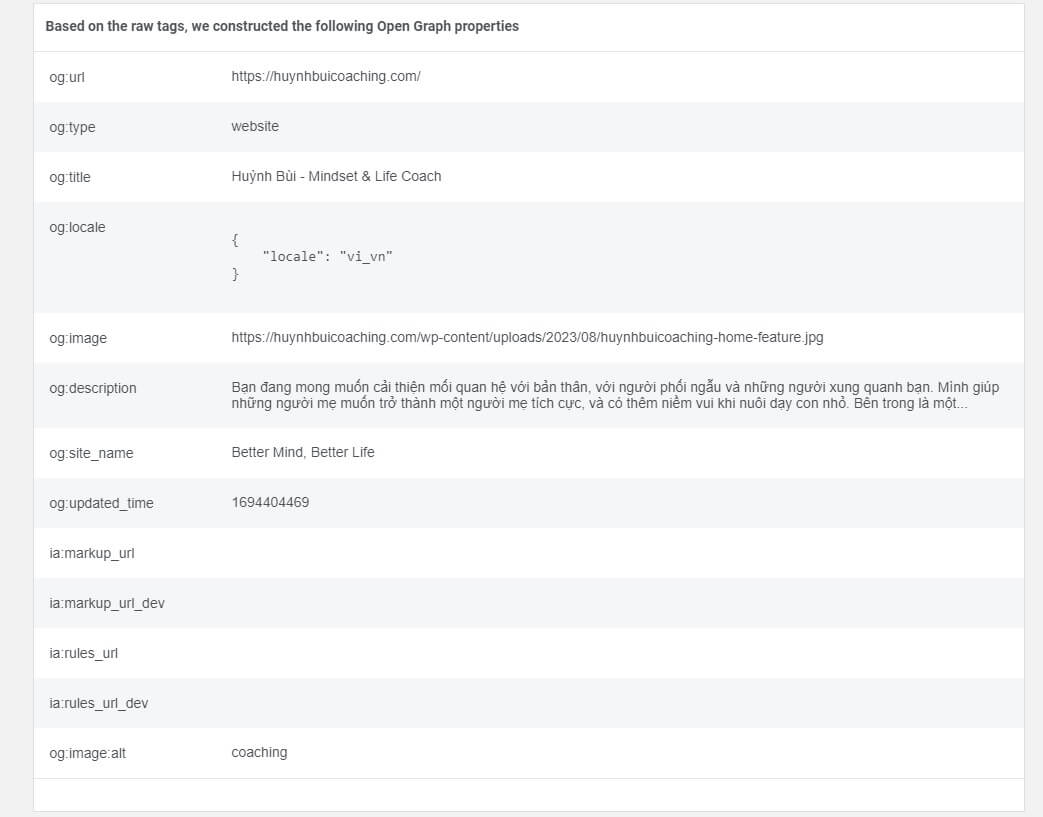
Bước 2: Xem lại thuộc tính Open Graph
Kéo tiếp xuống phía dưới và bạn sẽ nhìn thấy thuộc tính Open Graph mà Facebook truy xuất từ trang. Nếu không có thông tin nào xuất hiện trong các trường này, thì có thể thuộc tính Open Graph đã bị thiếu.

Lúc này, bạn cần cập nhật thủ công dữ liệu với thẻ meta Open Graph hoặc sử dụng plugin (Rank Math hoặc Yoast Seo) để khắc phục tình trạng này.
Tham khảo thêm: Top hosting tốt nhất hiện nay
Bước 3: Xóa bộ nhớ đệm của WordPress
Nếu Website của bạn có cài Cache thì bạn cần đăng nhập vào website WordPress của mình và nhấn chọn Clear Cache trên thanh quản trị đầu trang.
Bước 4: Tiến hành thu thập lại dữ liệu
Chọn Scrape Again (Thu thập lại) tại trường Time Scraped (thời gian trích xuất) trong trình gỡ lỗi Facebook để xóa bộ nhớ đệm của Facebook và truy xuất phiên bản đã thay đổi của trang web. Hãy chắc chắn rằng website đã được bổ sung hình ảnh hiển thị, với kích thước đúng yêu cầu của Facebook hoặc đã có dữ liệu Open Graph.
Bước 5: Xem lại và đăng bài
Sau khi hoàn thành 4 bước trên, bạn hãy kiểm tra lại các nội dung của bản xem trước bài đăng. Nếu đã hài lòng với mọi thứ thì bạn có thể đăng bài như bình thường.
Kết luận
Vậy với vài thao tác đơn giản thì bạn đã có thể kiểm tra hoặc sửa lỗi hiển thị bài đăng của mình trên Facebook rồi. Chúc bạn thành công, nếu có câu hỏi gì đừng ngại nhắn Hoàng nhé.

