Wordpress
Hướng dẫn tạo Popup bằng Elementor Pro
Ở bài viết này Ngọc sẽ hướng dẫn bạn cách để tạo một Popup bằng Elementor Pro mà không cần cài thêm bất cứ một plugin nào thêm nhé. Và mình cũng có quay Video hướng dẫn ở cuối bài nhé.
Tạo một Popup
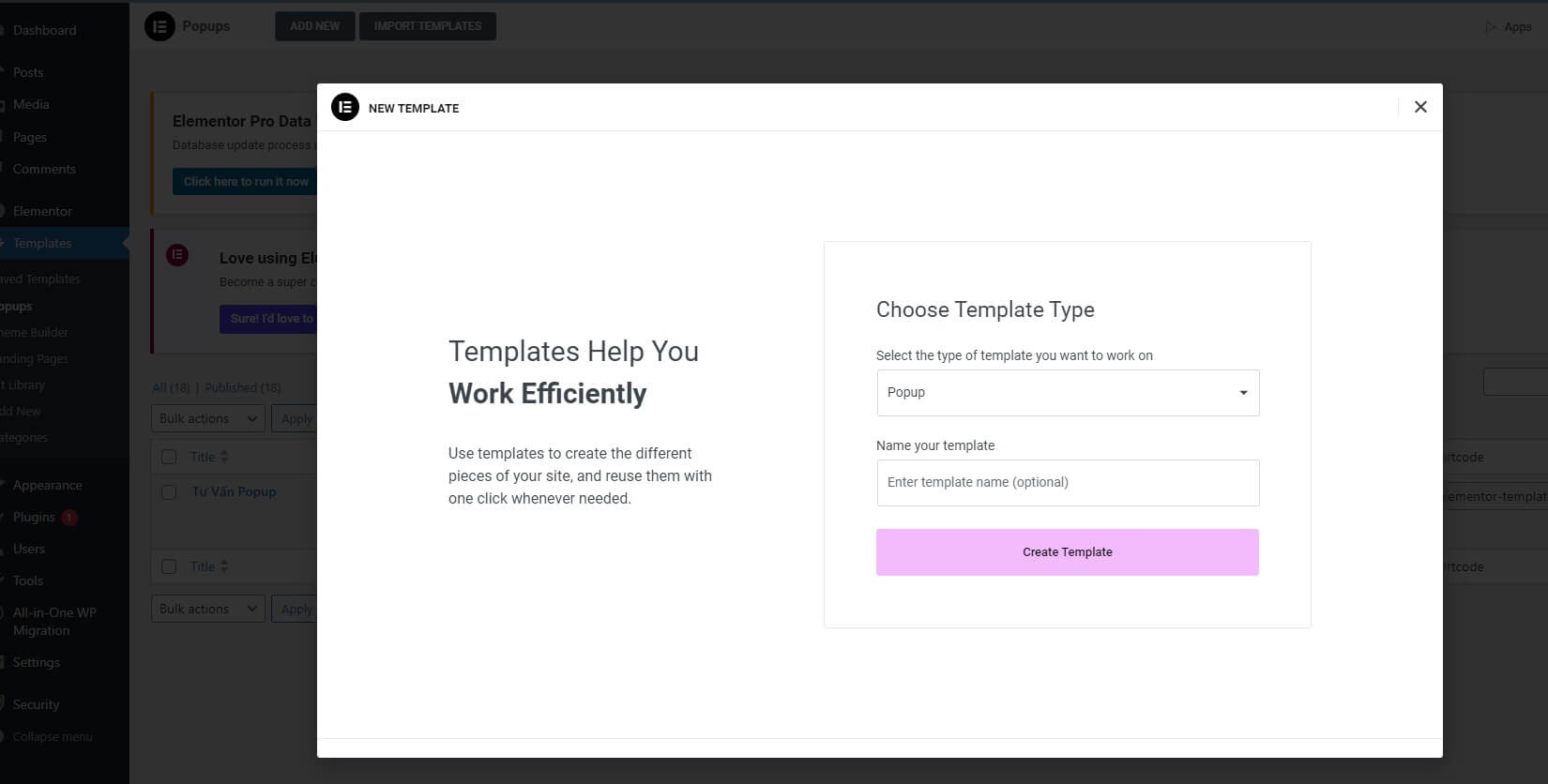
Để tạo một Popup thì tại giao diện trang quản trị ta chọn Templates -> Popup
Sau đó Add New và bắt đầu nhập tên Popup vào rồi chọn Create Template. Lúc này chúng ta sẽ được chuyển sang trình dựng trang Elementor để có thể thêm nội dung cho Popup và cài đặt cho nó

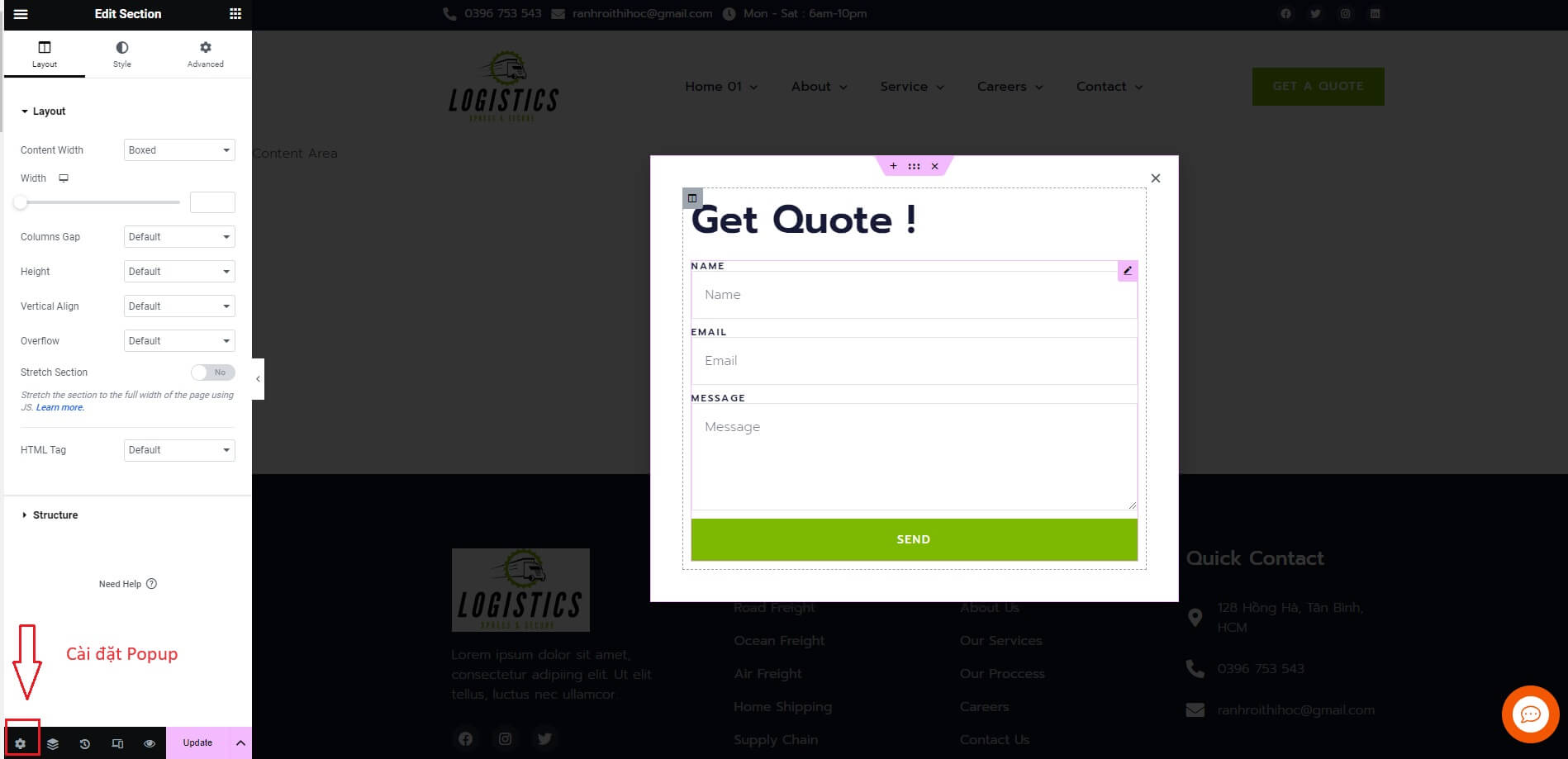
Chúng ta thêm nội dung cho Popup và tiến hành các cài đặt cần thiết cho Popup. Việc thêm nội dung gì cho nó thì tùy vào bạn nhé.

Để cài đặt thêm cho Popup thì ta click vào dấu bánh răng ở góc trái bên dưới màn hình (xem hình). Lúc này bảng tùy chỉnh sẽ hiện ra bao gồm các tùy chỉnh:
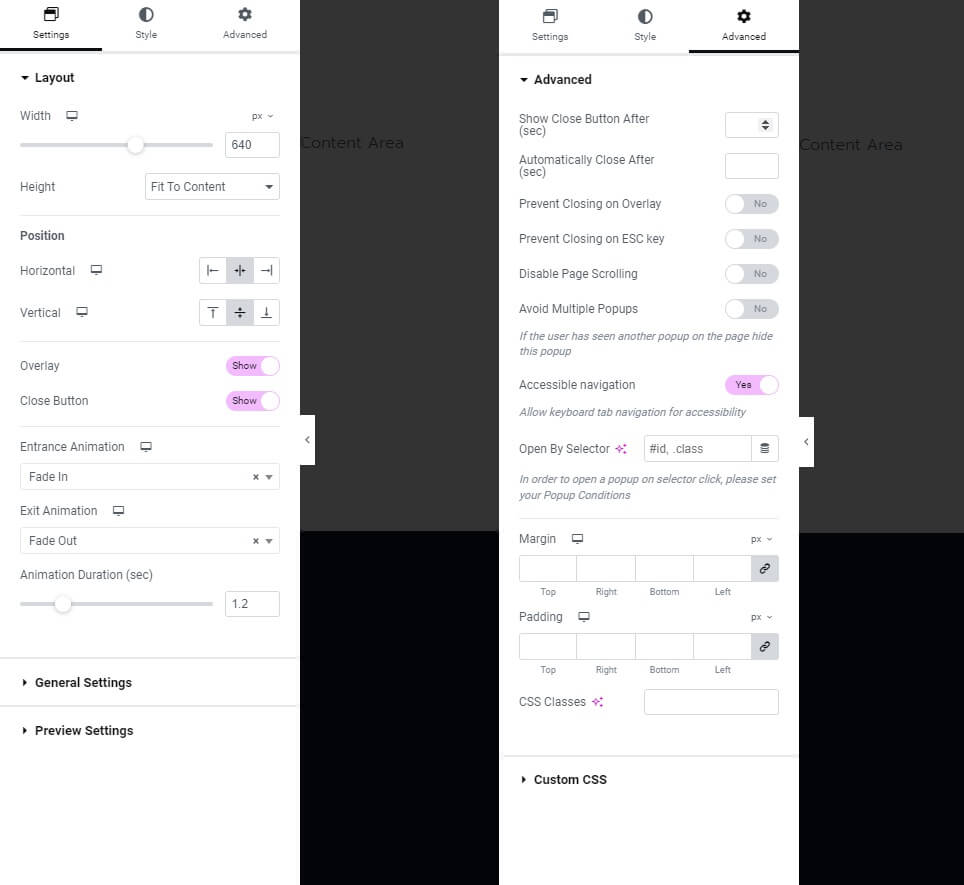
- Width: độ rộng của popup.
- Height: Chiều cao của Popup.
- Position: cài đặt vị trí cho Popup trên màn hình.
- Entrance Animation: hiệu ứng khi Popup được mở.
- Exit Animation: hiệu ứng khi đóng Popup.
Ngoài ra còn các phần cài đặt cho Nền, phủ nền ở tab Style (kiểu), hoặc phần cài đặt cho nút Close ở phần Advanced (Nâng cao).

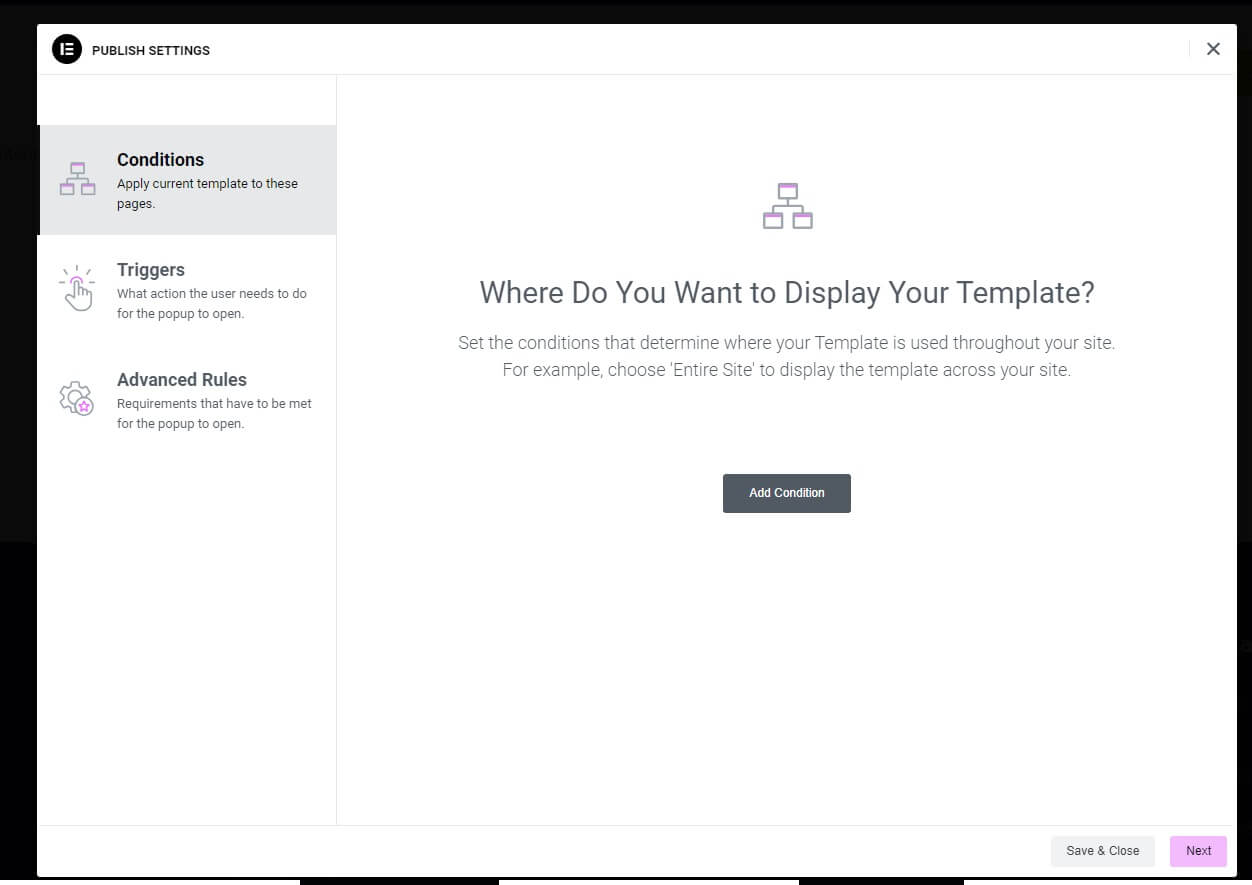
Sau khi xong ta chọn xuất bản (Publish). Lúc này cửa sổ cài đặt điều kiện để hiển thị sẽ show lên. Tab Conditions sẽ cho ta cài đặt rằng Popup này sẽ hoạt động trong các loại trang, nội dung nào. Tab Triggers sẽ cho ta chọn các điều kiện để Popup hiện liên (cái này bạn cần biết Tiếng Anh và mày mò xíu để hiểu nha). Advanced Rules là cài đặt số lần Popup sẽ xuất hiện, hoặc ẩn ở đâu, xuất hiện khi nào.

Nếu không cần đặt điều kiện cho Popup tự xuất hiện thì ta chỉ cần để yên và nhấn vào Save & Close.
Vậy là xong bước tạo Popup và các cài đặt cơ bản rồi nhé. Giờ mình sẽ hướng cách để gắn Popup vào 1 đường dẫn, nút, tiêu đề trong Elementor. Khi người ta click vào các phần tử đó thì nó sẽ nhảy Popup lên liền.
Gắn Popup vài nút, tiêu đề, các phần tử có gắn link
Ví dụ ở đây mình sẽ hướng dẫn gắn Popup vào một Nút nhé, với các title hay phần tử khác thì cách làm cũng tương tự.
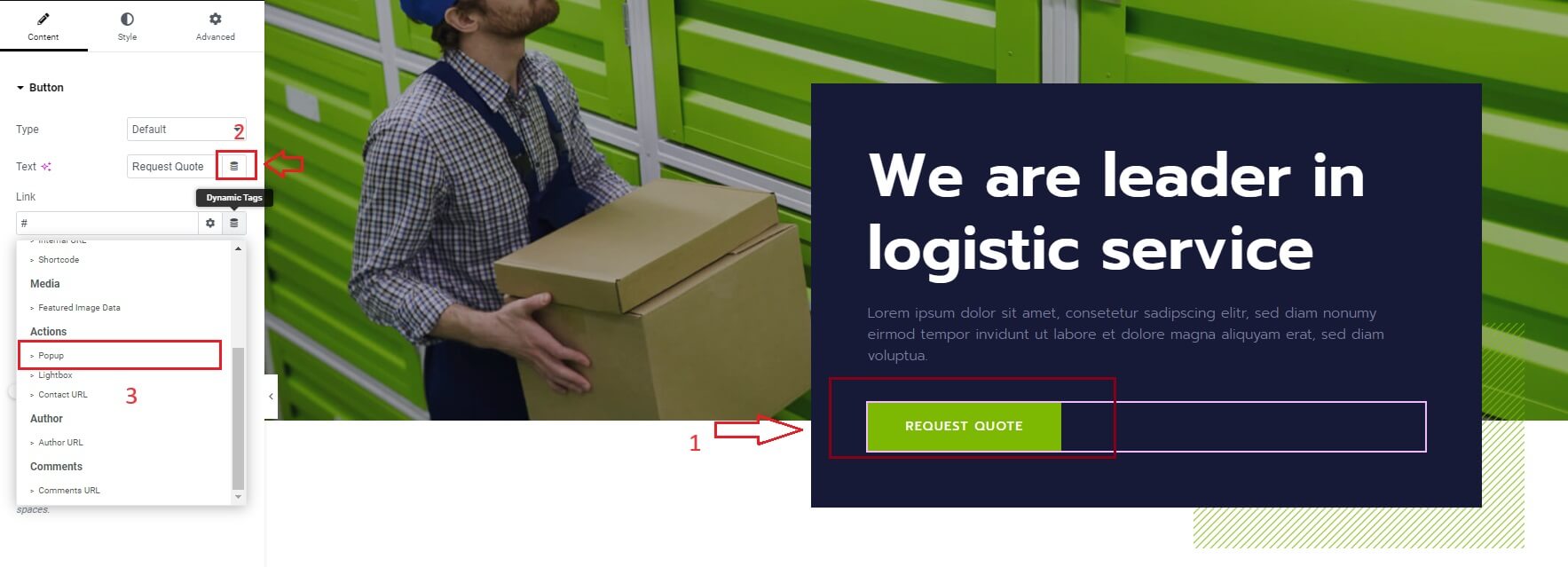
Tại trình chỉnh sửa trang Elementor ta Click chọn nút cần gắn, sau đó tìm đến Link -> Dynamic Tags -> Chọn Popup. Xem ảnh dưới để rõ hơn nhé

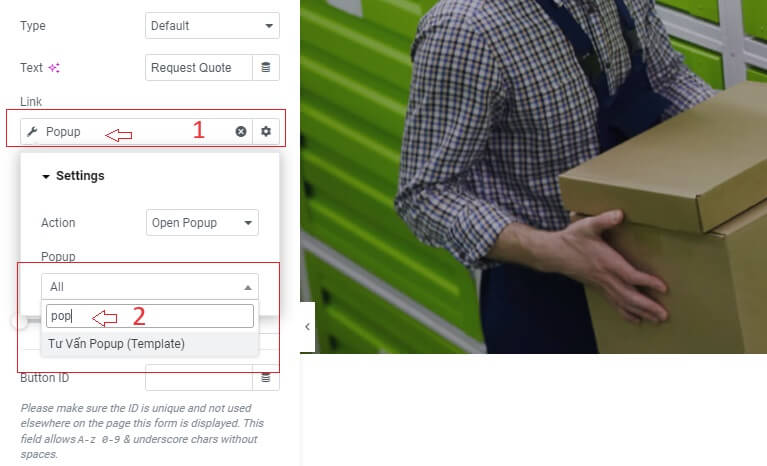
Sau đó chúng ta click lại chỗ link popup vào nhập vào ô tìm kiếm tên popup chúng ta đã tạo lúc nãy (hoặc bất cứ popup nào bạn muốn gắn vào nút này)

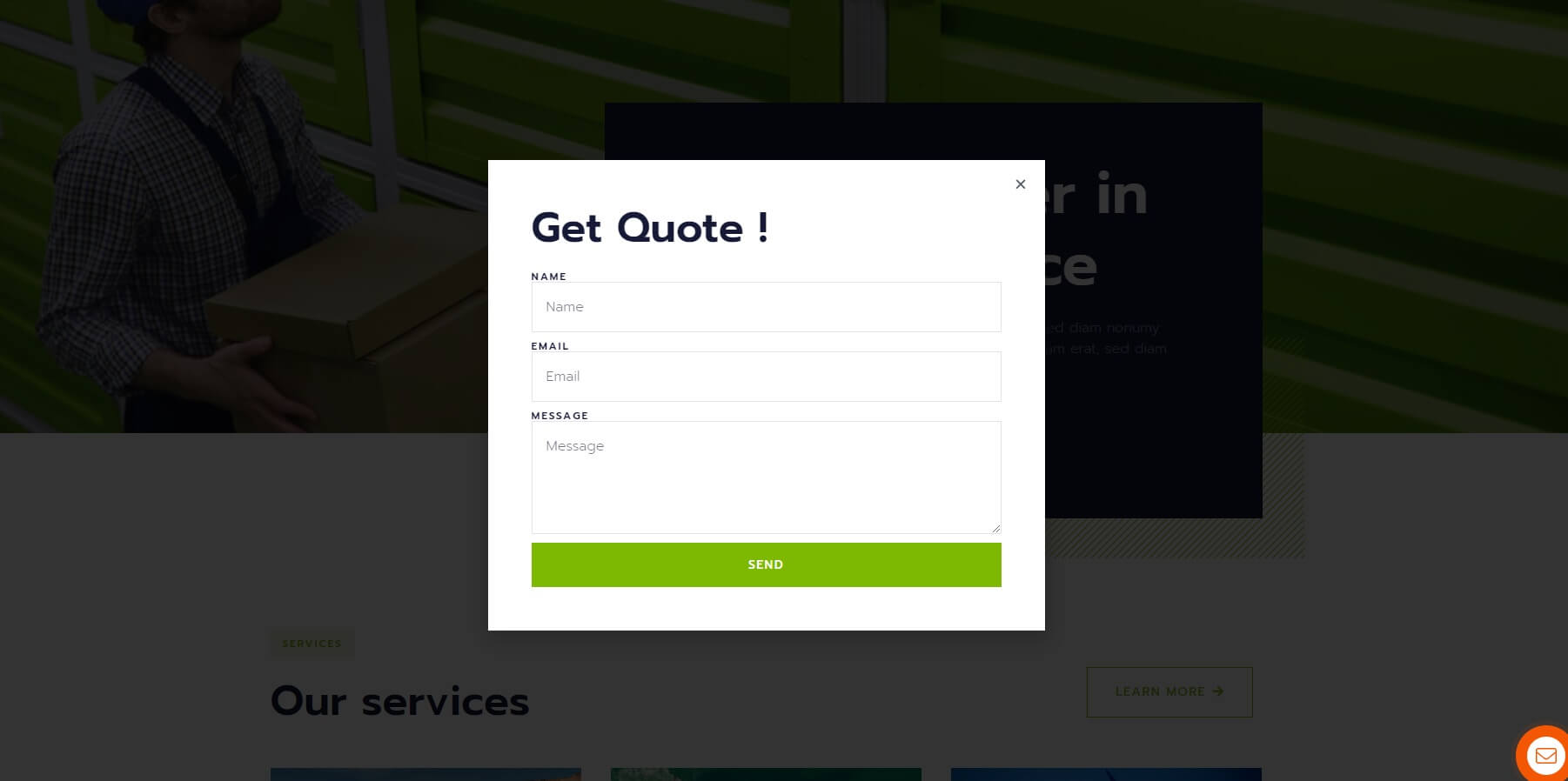
Xong rồi lưu lại (Update) và ra ngoài thử click vào nút chúng ta vừa cài trên trang chính thì chúng ta sẽ được kết quả như hình

Kết lại
Như vậy là Hoàng PM đã hướng dẫn các bạn cách tạo Popup bằng Elementor và làm sao để gắn nó vào một phần tử được dựng bằng Elementor rồi nhé. Cũng không khó đúng không nào, chỉ cần bạn có thể nắm được cấu trúc và cách đi của Elementor thì sẽ rất dễ dàng trong việc làm Web.

